Permasalahannya :
Tidak asing lagi yang terdengar oleh kita WHY SINGLE SIGN ON yang merupakan Stra_Rhjfox#4 yang saya cantumkan dalam teknik login terpusat dimana semua sistem-sistem yang berbeda-beda dalam institusi pendidikan dapat terintegrasi dalam satu Account user yang valid. Misalkan seperti Heaven.raharja.me yang sudah bisa single sign on jika sudah membuka email Rinfo. RhjFox ingin menggunakan single sign on agar dapat terhubung dalam satu account, akan tetapi masih dalam penelusuran dan penelitian.
Dalam penelusuran Stra_Rhjfox#4 yang selanjutnya mengenai SSO, dapat dikemukkan penelusuran menggunakan Google Developer Console.
Untuk mempermudah user melakukan pendaftaran atau login pada website, tidak sedikit para developer memanfaatkan situs seperti, google plus, agar bisa terintegrasi dengan websitenya, dengan tujuan user bisa mendaftar atau masuk dengan akun mereka masing-masing.
Dalam penelusuran Stra_Rhjfox#4 yang selanjutnya mengenai SSO, dapat dikemukkan penelusuran menggunakan Google Developer Console.
Untuk mempermudah user melakukan pendaftaran atau login pada website, tidak sedikit para developer memanfaatkan situs seperti, google plus, agar bisa terintegrasi dengan websitenya, dengan tujuan user bisa mendaftar atau masuk dengan akun mereka masing-masing.
Sebelumnya saya ingin jelaskan sedikit perbedaan sistem login konvensional dan sistem login dengan Google account.

Pada login konvensional, pengguna mengetikkan username dan password RhjFox untuk terotentikasi. Sedangkan pada login Google Account, pengguna akan terlempar ke halaman login SSO khas Google. Jika username/alamat email dan password adalah benar dan emailnya ada di database RhjFox, maka pengguna boleh masuk ke RhjFox tersebut. Namun jika emailnya tidak ada di database RhjFox, maka pengguna tetap tidak bisa masuk ke RhjFox.
Pada kesempatan kali ini, saya ingin berbagi tentang bagaimana cara mendapatkan Google Client ID dan Google Client Secret untuk login via google yang nantinya akan digunakan sebagai syarat untuk dapat menghubungkan akun google dengan website RhjFox
Untuk mempermudah user melakukan pendaftaran atau login pada website, tidak sedikit para developer memanfaatkan situs jejaring sosial seperti facebook, twitter, google plus, agar bisa terintegrasi dengan websitenya, dengan tujuan user bisa mendaftar atau masuk dengan akun mereka masing-masing.
Pada kesempatan kali ini, saya ingin berbagi tentang bagaimana cara mendapatkan Google Client ID dan Google Client Secret yang nantinya akan digunakan sebagai syarat untuk dapat menghubungkan akun google dengan RhjFox.
Berikut langkah-langkahnya:
- klik url berikut http://console.developers.google.com/ lalu login dengan akun gmail anda
- Setelah login, anda akan diarahkan menuju halaman Google Developers Console
- buatlah project baru anda dengan mengklik Create project, seperti gambar dibawah ini:

- Setelah selesai membuat project baru, anda akan dibawa menuju Project Dashboard, klik Enable an API
- Kemudian di sebelah kanan dashboar klik APIs & auth – Credentials
- Klik Create New Client ID & Create New Key

- Setelah berhasil membuat Client ID dan Key, disitu akan terlihat CLIENT ID anda
- Untuk melihat Client Secret,

Untuk Client ID, Email Address, dan Client Secret, sengaja saya coret dikarenakan ini ID yang harus dijaga, yang nantinya akan dimasukan ke dalam RhkFox :)
Tambahkan HTML sign-in tombol
Ketika pengguna masuk menggunakan akun Google, aplikasi Anda mendapatkan akses, yang dapat digunakan untuk membuat panggilan ke Google+ API atas nama pengguna Anda .Menambahkan tombol Google+ Sign-In ke halaman RhjFox mengharuskan untuk mengikuti 5 (lima) langkah ini :
- Langkah 1: Buat Client ID dan Client Secret ID.
Untuk membuat Client ID dan Client Secret ID, membuat project Google Developers Console, mengaktifkan Google+ API, membuat Client ID OAuth 2.0, dan mendaftarkan asal JavaScript Anda:Pergi ke Developers Console Google.
Pilih project, atau membuat yang baru dengan mengklik New Project:
di kolom Name Project, ketik nama untuk project Anda.
Di Kolom ID Project, opsional ketik ID proyek untuk proyek Anda atau menggunakan salah satu yang console telah dibuat untuk Anda. ID ini harus unik di seluruh dunia.
Klik Create Button dan menunggu project yang akan dibuat.
Klik pada name proyek baru dalam daftar untuk mulai mengedit project.
Di sidebar di bawah "API & auth", pilih Consent screen.
Pilih Alamat Email dan menentukan Nama Product.
Di sidebar di bawah "API & auth", pilih Credentials. - Langkah 2: Sertakan script Google+ pada halaman Anda.
Sertakan script berikut :<script src="https://apis.google.com/js/client:platform.js" async defer></script>
bagian bawah <head> pada ACP di RhjFox, seperti berikut :
kemudian Klik Submit :) - Langkah 3: Pilih OAuth lingkup Anda.
Pilih OAuth lingkup Anda Google+ Sign-In tombol memungkinkan untuk menentukan daftar lingkup yang menunjuk data dan API bahwa aplikasi akan dapat mengakses atas nama pengguna yang berwenang. Tentukan nilai lingkup dalam atribut cakupan pada langkah berikutnya.
Jika memerlukan akses ke identitas pengguna, grafik sosial dan kemampuan untuk menulis aktivitas aplikasi, mengatur ruang lingkup untuk https://www.googleapis.com/auth/plus.login Jika hanya perlu akses ke informasi profil dasar, mengatur ruang lingkup untuk profil.
Berikutnya, Anda akan menambahkan tombol sign-in untuk aplikasi Anda. - Langkah 4: Tambahkan tombol masuk ke halaman Anda.
Contoh berikut mendemonstrasikan menambahkan tag HTML yang berubah menjadi Google+ tombol saat memuat API. Dalam kode , ganti CLIENT_ID dengan yang sudah dibahas diatas, yaitu Client ID yang saya coret sebelumnya:
Dan ini Script yang akan saya tanamkan didalam ACP pada RhjFox<span id="signinButton"> <span class="g-signin" data-callback="signinCallback" data-clientid="CLIENT_ID" data-cookiepolicy="single_host_origin" data-requestvisibleactions="http://schema.org/AddAction" data-scope="https://www.googleapis.com/auth/plus.login"> </span> </span>seperti ini, :
- Langkah 5: Menangani masuk
Fungsi callback Anda adalah fungsi JavaScript yang ditulis oleh Anda yang dipicu setelah tombol sign-in dimuat. Fungsi ini melewati objek yang mewakili hasil otorisasi.Ketika masuk berhasil, objek otorisasi akan berisi token akses di bidang access_token. Jika pengguna tidak Sign-in Anda dapat memeriksa bidang error untuk menentukan penyebabnya.Contoh Callback:function signinCallback(authResult) { if (authResult['status']['signed_in']) { // Update the app to reflect a signed in user // Hide the sign-in button now that the user is authorized, for example: document.getElementById('signinButton').setAttribute('style', 'display: none'); } else { // Update the app to reflect a signed out user // Possible error values: // "user_signed_out" - User is signed-out // "access_denied" - User denied access to your app // "immediate_failed" - Could not automatically log in the user console.log('Sign-in state: ' + authResult['error']); } }Pada Stra_Rhjfox#4, yang merupakan langkah ke-5 saya belum paham script ini dimasukan kemana ?. mungkin saja dalam penerapan belum sempurna, dan penelusuran dan penelitian ini masih terbilang masih dalam progress, dengan begitu saya akan mencoba langkah 1 s/d langkah 4 terlebih dahulu di RhjFox.
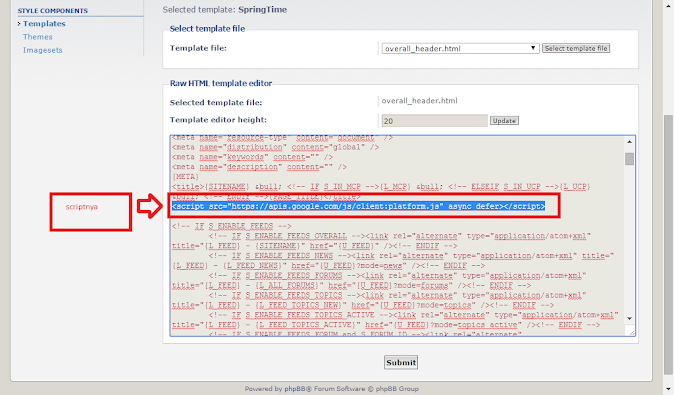
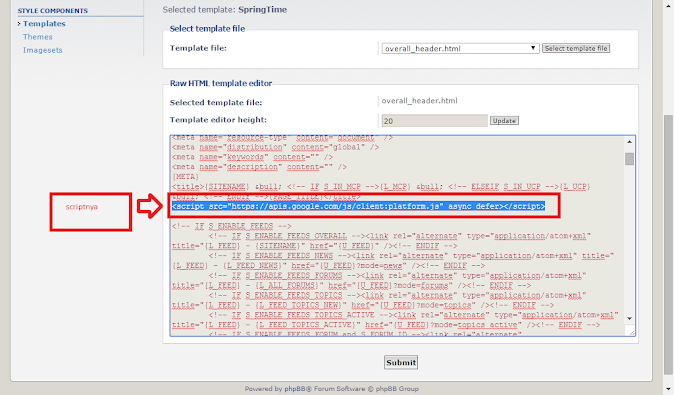
Ayo kita mamulai kembali untuk langkah-langkah memasukan Script di bagian ACP (Admin Control Panel), kemudian pilih tab style, dan masuk kebagian templete, kemudian akan saya pilih templete dari RhjFox yang sekarang diterapkan dengan menggunakan Spring Time, dengan warna yang hijau yang membuat sejuk, (nah loh, kok malah curhat) oke, kita lanjut lagi, kemudian saya memillih Overall_Header, saya akan menyisipkan script yang pertama berikut, langkah langkah nya :
- Menyisipkan terlebih dahulu script yang ada di Langkah 2, pada pebahasan yang ada di bagian atas,
<script src="https://apis.google.com/js/client:platform.js" async defer></script>
bagian bawah <head> pada ACP di RhjFox, seperti berikut :
kemudian Klik Submit :) - kemudian, saya kembali mengambil script pada langkah 4, yang lagi lagi sudah kita bahas dibagian atas,
<span id="signinButton"> <span class="g-signin" data-callback="signinCallback" data-clientid="CLIENT_ID" data-cookiepolicy="single_host_origin" data-requestvisibleactions="http://schema.org/AddAction" data-scope="https://www.googleapis.com/auth/plus.login"> </span> </span>seperti ini, :
Submit kembali, dan kembali ke bagia Board Index, atau ke mainpage RhjFox. Kita akan coba melihat apa yang berubah dari tampilan tersebut :) - Button G+ atau Sign-in sudah muncul bagian pojok kiri atas, RhjFox

- Kemudian apa yang terjadi setelah saya melakukan klik dibagian Buton tersebut, coba kita perhatikan disini :)

Not Good, hasilnya malahan error sih, coba kembali lagi di Langkah 4 yang ada didalam pembahasan diatas - Ohh, ternyata pada bagian script data-clientid="CLIENT_ID" diganti degan ID Client yang kita dapatkan, di Credentials tersebut juga ada didalam pembahasan diatas, yang ID nya saya coret-coret, sekarang saya akan menambahkan Client ID didalam ACP tersebut
Kemudian saya akan submit, dan kembali ke Board Index RhjFox
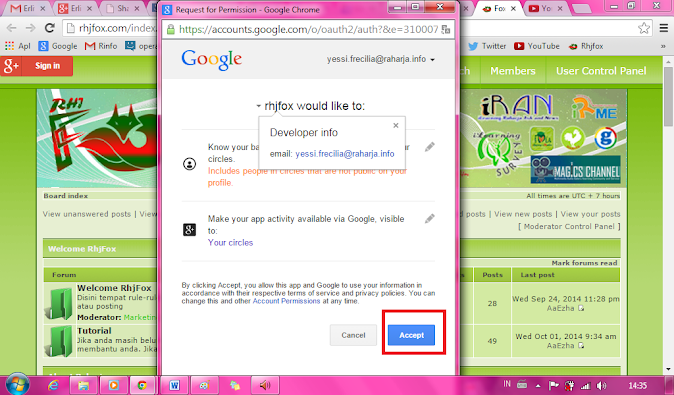
saya coba untuk mengklik email Rinfo saya, yang ada di kotak merah - saya klik nama saya, dapat permintaan, seperti berikut :

Setelah saya, melihat login pada RhjFox, apakah berubah atau tidak dan ternyata penelitian ini belum berhasil, karena mungkin masih ada yang terlewatkan untuk perihal dibagian Login RhjFox, :)
masih belum terjadi perubahan diLogin RhjFox ny, dialam Stra_RhjFox#4 diharapkan dapat menjadi dimana letak kesalahannya, sehingga tidak bisa otomatis login degan Rinfo kita
Pemecahan Masalahannya :



 Sebaliknya, bisa juga terjadi notif default aktif, kalau mau non aktif, harus susah payah non aktifin.
Sebaliknya, bisa juga terjadi notif default aktif, kalau mau non aktif, harus susah payah non aktifin. Kalau untuk saat ini maih user sendiri yang mengatur setting-an tersebut,
Kalau untuk saat ini maih user sendiri yang mengatur setting-an tersebut,