Permasalahan:
Dalam Stra_Rhjfox#1 yang akan kita bahas dalam Permasalahan yang pertama mengenai fitur spoiler yang ada di RhjFox. Apa yang dimaksud dengan spoiler dalam Forum? Bagi sebagian orang yang sering keluar masuk dalam sebuah forum, tentu sudah tahu apa itu spoiler dan apa fungsinya bila kita membuat spoiler. Stra_Rhjfox#1 Spoiler adalah sebuah cara penyampaian konten baik itu tulisan, gambar atau foto, video kepada pembaca yang dikemas dalam tampilan tersembunyi sehingga hanya akan terlihat oleh pembaca apabila dikehendaki oleh pembaca itu sendiri. Agar terlihat tidak begitu panjang didalam suatu Thread/post
Disamping Stra_Rhjfox#1 untuk mempersingkat sebuah thread/.post dalam tampilan, spoiler juga bisa berfungsi untuk mempercepat loading sebuah forum. Dalam kondisi thread tertentu yang memerlukan banyak gambar atau apa saja, bila tidak menggunakan spoiler akan menyebabkan proses loading yang terkadang membutuhkan waktu yang cukup lama dan pembuatan thread yang begitu panjang, sangat tidak enak terlihat dengan spoiler, bisa membuat thread menjadi sangat menarik untuk dilihat. :)
Contoh Spoiler


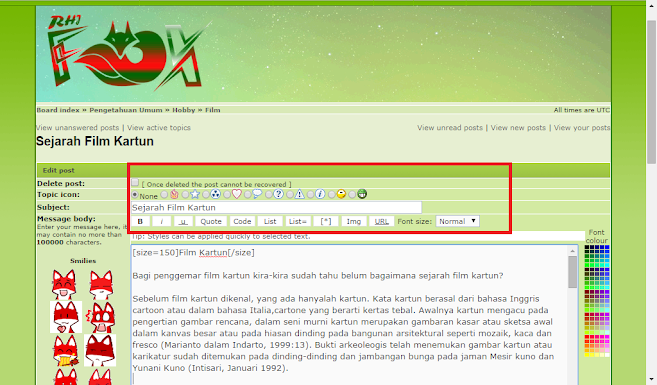
Saat Membuat postingan didalam Forum RhjFox Spoiler belum ada :)

Pemecahan Masalah :
Hasil dari penelusuran, dan penelitian Stra_Rhjfox#1 untuk membuat sebuah spoiler di dalam sebuah Forum, Berikut Ada 3 (tiga) step-by-step yang harus kita lakukan :
Hasil dari penelusuran, dan penelitian Stra_Rhjfox#1 untuk membuat sebuah spoiler di dalam sebuah Forum, Berikut Ada 3 (tiga) step-by-step yang harus kita lakukan :
- Login sebagai admin di forum. Masuk ke Administration Control Panel.
- Selanjutnya pilih tab Posting > BBCodes > Add a new BBcode
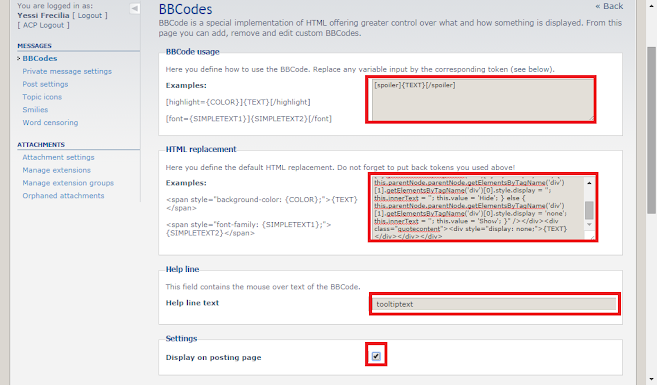
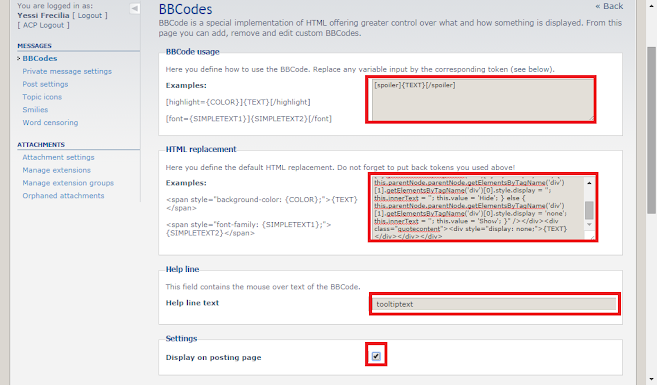
- Di bagian BBCode usage, masukkan kode berikut :
- Di bagian HTML replacement, masukkan kode berikut :[spoiler]{TEXT}[/spoiler]
- Di bagian HTML replacement, masukkan kode berikut :<div><div class="quotetitle"><b>Spoiler:</b> <input type="button" value="Show" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Hide'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Show'; }" /></div><div class="quotecontent"><div>{TEXT}</div></div></div>
- Di bagian Help line, masukkan tooltiptext yang anda inginkan
- Di bagian Settings, beri centang pada Display on posting page.
- Done :) ! Silakan Submit.

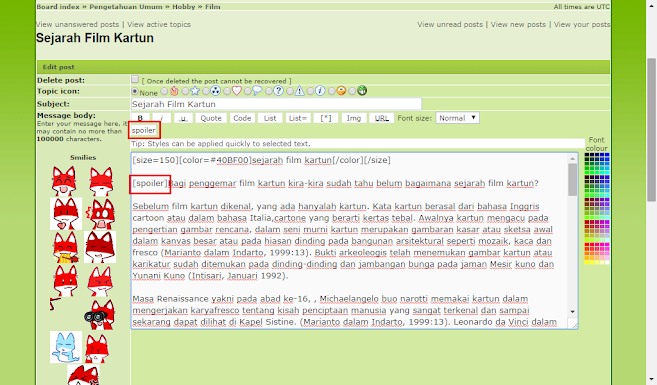
Mudah kan? untuk membuat Spoiler cukup gunakan BBCode [spoiler]text_atau_url_gambar[/spoiler] pada saat posting Thread/post
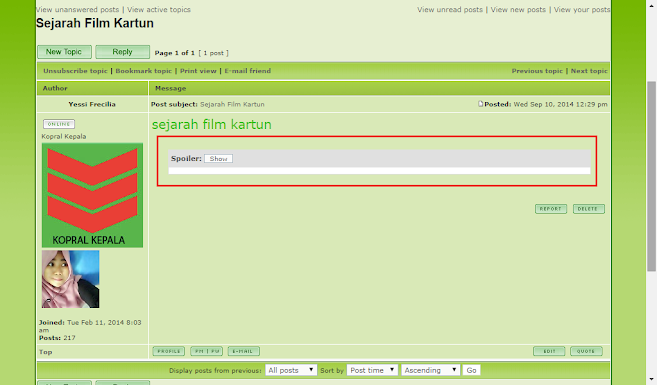
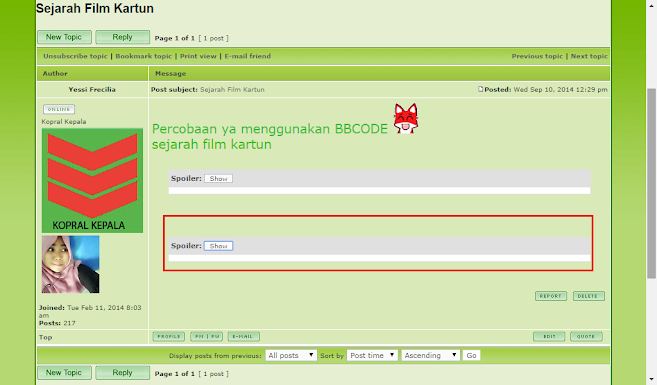
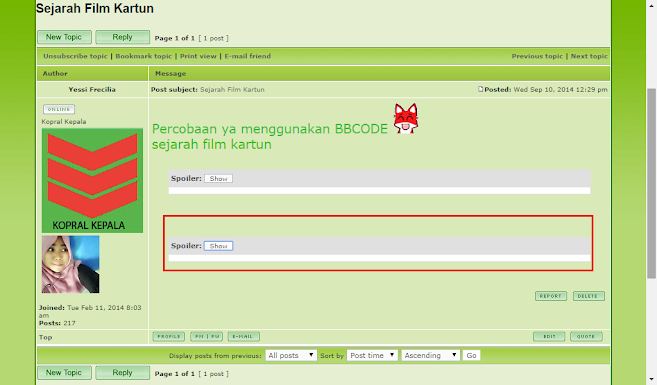
Berikut contoh penampakan Spoiler di forum RhjFox :
Spoiler Teks panjang :)
Berikut contoh penampakan Spoiler di forum RhjFox :
Spoiler Teks panjang :)



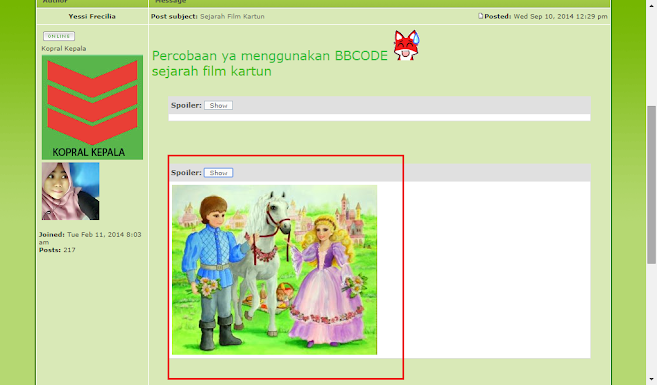
Spoiler untuk Img :)
[spoiler][img] isi dengan Url Gambar [/img][/spoiler]


New Update (New Spoiler) :
Spoiler memang sudah terpecahkan, jika kita membuat Spoiler kita tidak tau apa yang ada didalam spoiler tersebut, mencoba menambahkan HTML kedalam BBcode tersebut.
Dari spoiler seperti ini :

saya merubahnya menjadi :

Loh bukannya sama aja ? beda dongs, kalo yang pertama itu kita gak bisa tau isi dalam spoiler itu apa, yang New Spoiler kita bisa tau apa yang akan dibicarakan dalam spoiler tersebut :)
Perubahan BBcode Usage & HTML Replecement juga berpengaruh, dari yang seperti ini :

Hingga menjadi seperti ini :

BBcode Usage
[spoiler={INTTEXT}]{TEXT}[/spoiler]
HTML Replecment
<div style="padding:3px;background-color:#FFFFFF;border:1px solid #d8d8d8;">
<span style="text-transform:uppercase;font-weight:bold;font-size:0.8em;">Spoiler: {INTTEXT}</span>
<input type="button" class="button2" style="min-width:20px;font-size:0.8em" value="show" onclick="var container=this.parentNode.getElementsByTagName('div')[0];if(container.style.display!='') {container.style.display='';this.value='hide';} else {container.style.display='none';this.value='show';}" />
<hr />
<div style="display:none;word-wrap:break-word;overflow:hidden;">{TEXT}</div>
</div>
<span style="text-transform:uppercase;font-weight:bold;font-size:0.8em;">Spoiler: {INTTEXT}</span>
<input type="button" class="button2" style="min-width:20px;font-size:0.8em" value="show" onclick="var container=this.parentNode.getElementsByTagName('div')[0];if(container.style.display!='') {container.style.display='';this.value='hide';} else {container.style.display='none';this.value='show';}" />
<hr />
<div style="display:none;word-wrap:break-word;overflow:hidden;">{TEXT}</div>
</div>
Help Line Text
tooltiptext
Ada 5 langkah-langkah utntuk membuat New Spoiler dalam thread rhjfox
- Pastikan kalian sudah Login di rhjfox.com,
- Pilih forum yang sesuai dengan thread/post yang akan Anda bahas.
- Pilih New Topic untuk membuat thread/post, masukan Judul di dalam thread/post kedalam subject
- Pilih Spoiler=

- Kemudian pilih Submit

Demikian Penelusuran dan penelitian Stra_Rhjfox#1 saya untuk adanya fitur Spoiler dalam Forum rhjfox. :)



0 komentar:
Posting Komentar