Terdapat dalam Strategy / Elisitasi pada Stra_Rhjfox#26 Disini

Permasalahannya :

Melanjutkan Strategy / Elisitasi pada Stra_Rhjfox#25 Disini,saya akan menempatkan Memudahkan Akses di Header rhjfox Strategy / Elisitasi pada Stra_Rhjfox#26 Disini. Awalnya Stra_Rhjfox#26 masih berhubungan dengan Stra_Rhjfox#25 , Saya membuat push rhjfox disemua PC sebagai startup homepage untuk diberbagai browser, agar tidak membuat orang jengkel langkah yang diambil yaitu terhubungnya header agar lebih terlihat strategis saat seseorang membuka rhjfox dapat bisa langsung terhubung ke TPi, & ke Google. Langkah dari penelusuran saya, Apakah bisa logo yang sudah digabung dalam header rhjfox dapat ter-link ? Penelusuran saya, kembali mencari tahu untuk melakukan percobaan terhadap header yang dapat ter-link tersebut.
Pemecahan Masalahannya :
Dari penelusuran yang saya dapatkan, bahwa header yang ditambahkan dengan gambar untuk suatu web, atau forum dapat ditambahkan dengan Link dengan menggunakan Adobe Dreamwever CS5, Backup Gambar header yang saya simpan didalam Laptop saya, Jika gambar header yang ingin saya berikan link telah selesai, silahkan save dengan format .png. Untuk contoh diatas hanya ada tiga menu di gambar header yang saya buat untuk di berikan link, anda juga bisa menggunakan satu menu atau lebih tergantung dari kebutuhan anda. Buka Adobe Dreamweaver. Setelah Dreamweaver terbuka silahkan anda pilih HTML.

Selanjunya tampilan Dreamweaver anda seperti dibawah ini;

Pada menu bar, klik Insert > Image atau saya juga bisa menekan Ctrl+Alt+I. Setelah itu masukkan gambar header yang tadi saya buat.
Cat: jika anda menemukan pop up seperti dibawah ini, klik saja OK dan klik lagi OK.
Cat: jika anda menemukan pop up seperti dibawah ini, klik saja OK dan klik lagi OK.


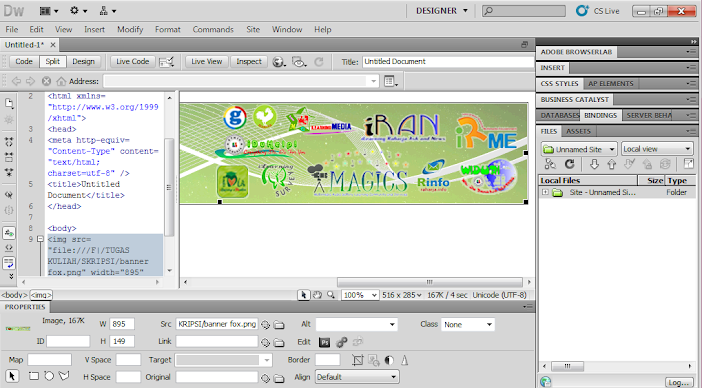
Setelah saya selesai memasukkan gambar maka tampilannya akan seperti dibawah ini;

Perhatikan bagian bawah pada Menu Properties. Ada kotak, bulat dan poligonal silahkan gunakan salah satu tools tersebut untuk menentukan bagian gambar header yang ingin saya berikan Link.


Untuk contoh saya menggunakan tool kotak, silahkan gunakan tools untuk menentukan bagian gambar mana yang ingin saya berikan Link, bagusnya jika saya sesuaikan dengan menu yang saya buat. Tools ini nanti berfungsi untuk memberikan Link pada menu di gambar header yang saya buat tadi. Perhatikan gambar dibawah ini;

Ket:
A = Adalah gambar yang sudah saya tandai menggunakan tools untuk diberikan Link
B = Masukkan Link yang ingin saya tuju
C = Pilih target Link, "_blank" jika anda ingin Link yang dituju saat di klik terbuka di tab baru dan "_self" jika saya ingin Link yang dituju saat di klik terbuka di tab yang sama
Cat: Sampai disini hanya satu menu di bagian gambar yang sudah saya berikan Link, jika di Gambar Header saya lebih dari satu menu silahkan ulangi langkah di atas mulai dari kalian menentukan bagian gambar yang ingin kalian berikan Link untuk menu selanjutnya.
Setelah semua menu yang saya buat di gambar header telah saya berikan Link atau telah selesai, selanjutnya Save header dengan format .html.
A = Adalah gambar yang sudah saya tandai menggunakan tools untuk diberikan Link
B = Masukkan Link yang ingin saya tuju
C = Pilih target Link, "_blank" jika anda ingin Link yang dituju saat di klik terbuka di tab baru dan "_self" jika saya ingin Link yang dituju saat di klik terbuka di tab yang sama
Cat: Sampai disini hanya satu menu di bagian gambar yang sudah saya berikan Link, jika di Gambar Header saya lebih dari satu menu silahkan ulangi langkah di atas mulai dari kalian menentukan bagian gambar yang ingin kalian berikan Link untuk menu selanjutnya.
Setelah semua menu yang saya buat di gambar header telah saya berikan Link atau telah selesai, selanjutnya Save header dengan format .html.

Klik 2x file header.html yang tadi saya save dan lihat hasilnya. Seperti itulah nanti yang akan tampil di Header, periksa bagian menu di gambar yang saya berikan Link. Apakah sudah sesuai dengan yang anda inginkan atau belum.
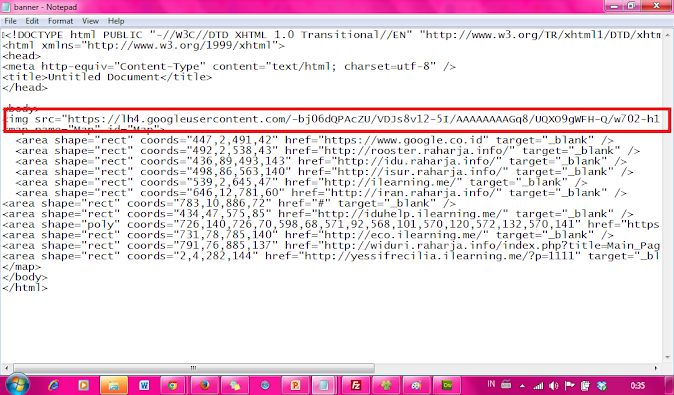
Selanjutnya klik kanan file header.html dan Open with > Notepad. Perhatikan gambar dibawah ini.
Selanjutnya klik kanan file header.html dan Open with > Notepad. Perhatikan gambar dibawah ini.

Ket: Dalam lingkaran merah adalah alamat Gambar Header yang ada di Laptop saya, tapi gambar itu belum ada di internet, jadi yang harus saya lakukan adalah meng-upload gambar tersebut ke internet. Rinfoto
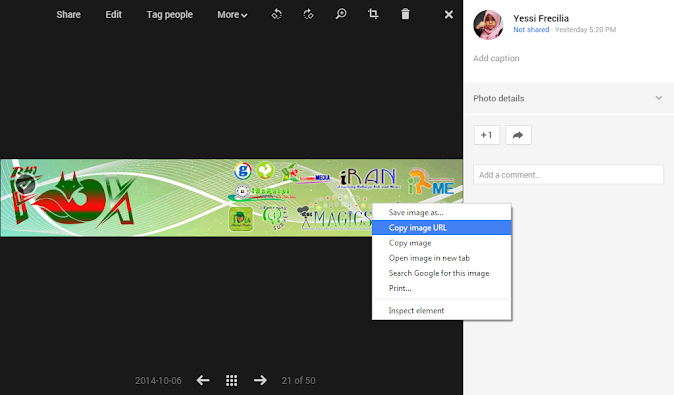
Setelah saya selesai upload gambar header, ganti alamat gambar yang tadi dengan alamat gambar yang saya telah upload ke internet.
Setelah saya selesai upload gambar header, ganti alamat gambar yang tadi dengan alamat gambar yang saya telah upload ke internet.


Copy kode mulai dari "<img src= sampai </map>". panjang atau pendeknya kode yang akan anda Copy tergantung dari banyaknya Menu di gambar yang anda buat.
". panjang atau pendeknya kode yang akan anda Copy tergantung dari banyaknya Menu di gambar yang anda buat.
<img src="https://lh4.googleusercontent.com/-bj06dQPAcZU/VDJs8v12-5I/AAAAAAAAGq8/UQXO9gWFH-Q/w702-h117-no/banner%2Bfox.png" width="895" height="149" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="rect" coords="447,2,491,42" href="https://www.google.co.id" target="_blank" />
<area shape="rect" coords="492,2,538,43" href="http://rooster.raharja.info/" target="_blank" />
<area shape="rect" coords="436,89,493,143" href="http://idu.raharja.info/" target="_blank" />
<area shape="rect" coords="498,86,563,140" href="http://isur.raharja.info/" target="_blank" />
<area shape="rect" coords="539,2,645,47" href="http://ilearning.me/" target="_blank" />
<area shape="rect" coords="646,12,781,60" href="http://iran.raharja.info/" target="_blank" />
<area shape="rect" coords="783,10,886,72" href="#" target="_blank" />
<area shape="rect" coords="434,47,575,85" href="http://iduhelp.ilearning.me/" target="_blank" />
<area shape="poly" coords="726,140,726,70,598,68,571,92,568,101,570,120,572,132,570,141" href="https://www.youtube.com/user/MagicsChannelRaharja" target="_blank" />
<area shape="rect" coords="731,78,785,140" href="http://eco.ilearning.me/" target="_blank" />
<area shape="rect" coords="791,76,885,137" href="http://widuri.raharja.info/index.php?title=Main_Page" target="_blank" />
<area shape="rect" coords="2,4,282,144" href="http://yessifrecilia.ilearning.me/?p=1111" target="_blank" />
</map>
<map name="Map" id="Map">
<area shape="rect" coords="447,2,491,42" href="https://www.google.co.id" target="_blank" />
<area shape="rect" coords="492,2,538,43" href="http://rooster.raharja.info/" target="_blank" />
<area shape="rect" coords="436,89,493,143" href="http://idu.raharja.info/" target="_blank" />
<area shape="rect" coords="498,86,563,140" href="http://isur.raharja.info/" target="_blank" />
<area shape="rect" coords="539,2,645,47" href="http://ilearning.me/" target="_blank" />
<area shape="rect" coords="646,12,781,60" href="http://iran.raharja.info/" target="_blank" />
<area shape="rect" coords="783,10,886,72" href="#" target="_blank" />
<area shape="rect" coords="434,47,575,85" href="http://iduhelp.ilearning.me/" target="_blank" />
<area shape="poly" coords="726,140,726,70,598,68,571,92,568,101,570,120,572,132,570,141" href="https://www.youtube.com/user/MagicsChannelRaharja" target="_blank" />
<area shape="rect" coords="731,78,785,140" href="http://eco.ilearning.me/" target="_blank" />
<area shape="rect" coords="791,76,885,137" href="http://widuri.raharja.info/index.php?title=Main_Page" target="_blank" />
<area shape="rect" coords="2,4,282,144" href="http://yessifrecilia.ilearning.me/?p=1111" target="_blank" />
</map>

Kemudian, Gambar tersebut saya Upload di Filezilla di bagian folder style, kemudian saya mengupload nya dibagian Theme - Spring Theme (tema yang sekarang rhjfox gunakan) kemudian gambar Header yang lama saya buat menjadi Backup, saya menggantinya dengan "logo.gif" didalam Fillezilla tersebut.
Setelah itu masuk ke Rhjfox dan klik tab "Style" > klik tab "templete" dan pilih "edit & saya memilih Overall_Header dan paste kode yang tadi anda copy dibagian
<div id="logo">
</div>
Script yang saya copy tersebut saya sisipkan diantara <div id="logo"> script ></div>.
</div>
Script yang saya copy tersebut saya sisipkan diantara <div id="logo"> script ></div>.
<div id="logo">
<img src="https://lh4.googleusercontent.com/-bj06dQPAcZU/VDJs8v12-5I/AAAAAAAAGq8/UQXO9gWFH-Q/w702-h117-no/banner%2Bfox.png" width="895" height="149" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="rect" coords="447,2,491,42" href="https://www.google.co.id" target="_blank" />
<area shape="rect" coords="492,2,538,43" href="http://rooster.raharja.info/" target="_blank" />
<area shape="rect" coords="436,89,493,143" href="http://idu.raharja.info/" target="_blank" />
<area shape="rect" coords="498,86,563,140" href="http://isur.raharja.info/" target="_blank" />
<area shape="rect" coords="539,2,645,47" href="http://ilearning.me/" target="_blank" />
<area shape="rect" coords="646,12,781,60" href="http://iran.raharja.info/" target="_blank" />
<area shape="rect" coords="783,10,886,72" href="#" target="_blank" />
<area shape="rect" coords="434,47,575,85" href="http://iduhelp.ilearning.me/" target="_blank" />
<area shape="poly" coords="726,140,726,70,598,68,571,92,568,101,570,120,572,132,570,141" href="https://www.youtube.com/user/MagicsChannelRaharja" target="_blank" />
<area shape="rect" coords="731,78,785,140" href="http://eco.ilearning.me/" target="_blank" />
<area shape="rect" coords="791,76,885,137" href="http://widuri.raharja.info/index.php?title=Main_Page" target="_blank" />
<area shape="rect" coords="2,4,282,144" href="http://yessifrecilia.ilearning.me/?p=1111" target="_blank" />
</map>
</div>
<img src="https://lh4.googleusercontent.com/-bj06dQPAcZU/VDJs8v12-5I/AAAAAAAAGq8/UQXO9gWFH-Q/w702-h117-no/banner%2Bfox.png" width="895" height="149" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="rect" coords="447,2,491,42" href="https://www.google.co.id" target="_blank" />
<area shape="rect" coords="492,2,538,43" href="http://rooster.raharja.info/" target="_blank" />
<area shape="rect" coords="436,89,493,143" href="http://idu.raharja.info/" target="_blank" />
<area shape="rect" coords="498,86,563,140" href="http://isur.raharja.info/" target="_blank" />
<area shape="rect" coords="539,2,645,47" href="http://ilearning.me/" target="_blank" />
<area shape="rect" coords="646,12,781,60" href="http://iran.raharja.info/" target="_blank" />
<area shape="rect" coords="783,10,886,72" href="#" target="_blank" />
<area shape="rect" coords="434,47,575,85" href="http://iduhelp.ilearning.me/" target="_blank" />
<area shape="poly" coords="726,140,726,70,598,68,571,92,568,101,570,120,572,132,570,141" href="https://www.youtube.com/user/MagicsChannelRaharja" target="_blank" />
<area shape="rect" coords="731,78,785,140" href="http://eco.ilearning.me/" target="_blank" />
<area shape="rect" coords="791,76,885,137" href="http://widuri.raharja.info/index.php?title=Main_Page" target="_blank" />
<area shape="rect" coords="2,4,282,144" href="http://yessifrecilia.ilearning.me/?p=1111" target="_blank" />
</map>
</div>

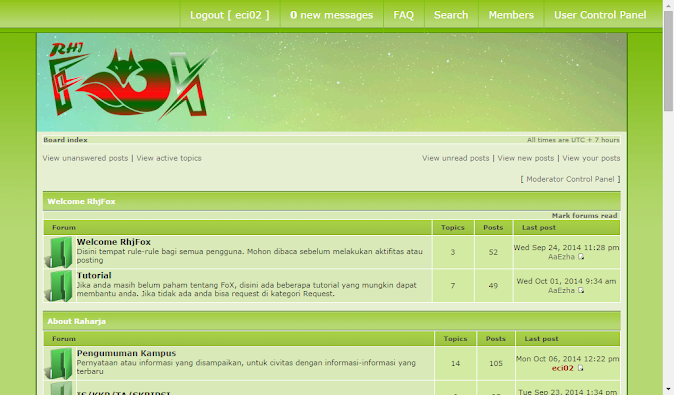
Tampilan Header rhjfox Baru

Mendapatkan revisi kembali dalam Stra_Rhjfox#26 mengenai Header Rhjfox, letakan logo TPi yang sangat peting yaitu di Rinfo, agar lebih mudah untuk melakukan yang pekerjaan kita :) dan dalam Header tersebut sudah terupdate kembali tampilan header Logo Rinfo nya dipaling depan, karena kita melakukan aktivitas semuanya menggunakan Rinfo :)
Untuk dapat melihat Header terbaru Rhjfox, kalian dapat klik link berikut ini : http://rhjfox.com/Coba, klik dibagian logo-logo tersebut, dan untuk melihat WHY Rhjfox ? bisa klik Logo di bagian Header tersebut :)
Sampai terkejutnya saya ketika teman saya Yudi Prastiawan mengatakan seperti ini :
Sampai terkejutnya saya ketika teman saya Yudi Prastiawan mengatakan seperti ini :
"ane baru tau, caranya seperti begini gambar header bisa di banyak Linknya ? kenapa gak dari dulu aja kepikiran seperti ini. dan bagus juga dijadikan artikel. dan ane mau nerapinya juga di Web pribadi ane" padahal bisa dibilang, teman saya lebih pintar dari saya, saya juga kaget bahwa dia baru tau menggunakan cara seperti yang saya lakukan untuk header rhjfox tersebut.

NB : logo logo TPi & Google yang terdapat didalam Header rhjfox, dapat langsung diklik dan langsung diantarkan ke tempat tujuannya :)





0 komentar:
Posting Komentar